ICT技術の今と昔 ~その1「今」~
2017.03.13 岡田定晴
| 麦畑をかける少女(作曲:Amacha) |
私は、1970年代後半と1980年代後半に、それぞれ2~3年間のプログラミング経験があります。
「今」は、「プログラミングに費やす時間とアウトプットの関係」や、「開発に必要なコストとパフォーマンス」などは、
「昔」と比較することの意味がない程に向上しました。「昔」は、単純でした。しかし「今」は、情報が多過ぎて全体像が掴めず、
何から手を付けて良いのかわからなくなりました。的確な手掛かりを掴まなければ、情報に埋もれて何もできません。
あまり的確ではないかもしれませんが、「今」のWebアプリ、「昔」のネイティブアプリを例にとって、 自分自身が体験し実感している「パフォーマンスの違い」について述べてみようと思います。今回は、「今」のWebアプリです。
広告
Webアプリは、ベンダーに依存しない国際標準技術を使い、ブラックボックスのないオープン技術を使い、プラットフォーム、 OS、ブラウザに依存しないことが最大の特色です。即ち、Webアプリを開発すれば、「PC、スマートフォン、タブレット」 「Windows、iOS、Android、・・・」「Chrome、Safari、IE、Firefox、Android、Opera、Edge・・・」などに依存することなく動いてくれます。 特定のハードウェアやOSやブラウザの下でしか動作しないということはありません。 現実には、理想通りではないこともあるでしょうが、それを目指しているのが「今」です。
「昔」、クライアントとサーバが対になって構築されていたシステムが、インターネット環境が整備され、 インターネットの向こう側にあるサーバと手もとのクライアントの間で構築できるようなりました。 この仕組みの利点は、離れた場所に分散するシステム間の連携を図ったり、時間と空間を超越できることにあります。
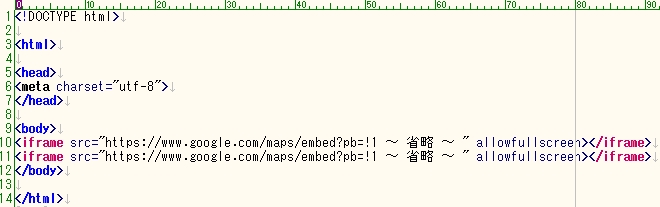
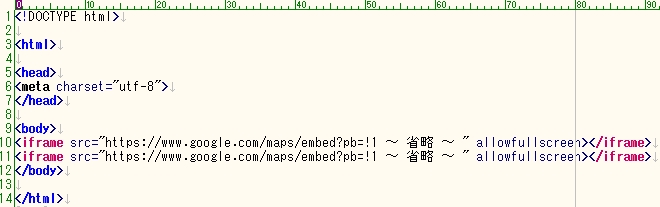
「渋谷区宇田川町22」のGoogle地図と、ここからヒカリエを見たストリートビューを描いてみます。 これを実現するソース(index.html)は下記の通りです。 なお、iframe内のデータは、Google地図を表示して「共有→地図を埋め込む」と指定し、 ストリートビューで「画像を共有または埋め込む→画像の埋め込み」と指定すると簡単に得ることができます。
 index.htmlをダブルクリックすれば、地図とストリートビューが表示されます。(本来は、サーバにApacheをインストールし、htdocsホルダ内にindex.htmlを置いてブラウザから index.html を読み出して表示させます。)
index.htmlをダブルクリックすれば、地図とストリートビューが表示されます。(本来は、サーバにApacheをインストールし、htdocsホルダ内にindex.htmlを置いてブラウザから index.html を読み出して表示させます。)
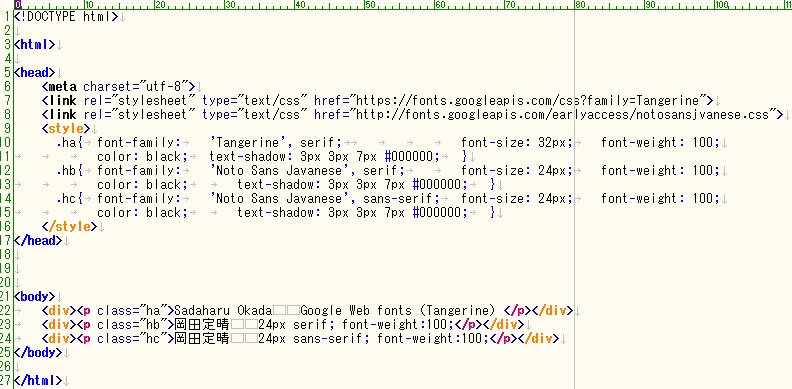
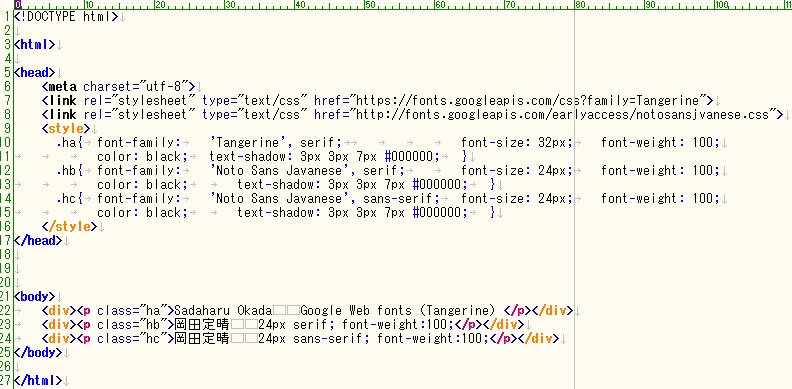
もう一つ例を示します。ブラウザで表示される文字フォントは、OSに組み込まれたフォントであり、 ウェブサイトの制作者がフォントを指定しても、端末にフォントが組み込まれてなければサイトの制作者の指定するフォントは表示されません。 しかし、Web文字フォントは、ネット上のサーバにあるフォントを利用するので、端末の環境に依存せずサイト制作者の指定するフォントが描画されます。 これを実現するソース(index.html)は下記の通りで、HTML5対応のブラウザでこの文字フォントが表示されます。

このファイル(index.html)をダブルクリックすれば、下記のような文字フォントが表示されます。
このGoogle文字フォントは、Early Accessとなっています。
今回は、ICT技術の「今」を感じる例として、数行の記述だけで「地図」や「ストリートビュー」、 ウェブ文字フォントが描画できることをまとめてみました。
あまり的確ではないかもしれませんが、「今」のWebアプリ、「昔」のネイティブアプリを例にとって、 自分自身が体験し実感している「パフォーマンスの違い」について述べてみようと思います。今回は、「今」のWebアプリです。
広告
Webアプリは、ベンダーに依存しない国際標準技術を使い、ブラックボックスのないオープン技術を使い、プラットフォーム、 OS、ブラウザに依存しないことが最大の特色です。即ち、Webアプリを開発すれば、「PC、スマートフォン、タブレット」 「Windows、iOS、Android、・・・」「Chrome、Safari、IE、Firefox、Android、Opera、Edge・・・」などに依存することなく動いてくれます。 特定のハードウェアやOSやブラウザの下でしか動作しないということはありません。 現実には、理想通りではないこともあるでしょうが、それを目指しているのが「今」です。
「昔」、クライアントとサーバが対になって構築されていたシステムが、インターネット環境が整備され、 インターネットの向こう側にあるサーバと手もとのクライアントの間で構築できるようなりました。 この仕組みの利点は、離れた場所に分散するシステム間の連携を図ったり、時間と空間を超越できることにあります。
「渋谷区宇田川町22」のGoogle地図と、ここからヒカリエを見たストリートビューを描いてみます。 これを実現するソース(index.html)は下記の通りです。 なお、iframe内のデータは、Google地図を表示して「共有→地図を埋め込む」と指定し、 ストリートビューで「画像を共有または埋め込む→画像の埋め込み」と指定すると簡単に得ることができます。
 index.htmlをダブルクリックすれば、地図とストリートビューが表示されます。(本来は、サーバにApacheをインストールし、htdocsホルダ内にindex.htmlを置いてブラウザから index.html を読み出して表示させます。)
index.htmlをダブルクリックすれば、地図とストリートビューが表示されます。(本来は、サーバにApacheをインストールし、htdocsホルダ内にindex.htmlを置いてブラウザから index.html を読み出して表示させます。)
もう一つ例を示します。ブラウザで表示される文字フォントは、OSに組み込まれたフォントであり、 ウェブサイトの制作者がフォントを指定しても、端末にフォントが組み込まれてなければサイトの制作者の指定するフォントは表示されません。 しかし、Web文字フォントは、ネット上のサーバにあるフォントを利用するので、端末の環境に依存せずサイト制作者の指定するフォントが描画されます。 これを実現するソース(index.html)は下記の通りで、HTML5対応のブラウザでこの文字フォントが表示されます。

このファイル(index.html)をダブルクリックすれば、下記のような文字フォントが表示されます。
Sadaharu Okada Google Web fonts (Tangerine)
岡田定晴 24px serif; font-weight:100;
岡田定晴 24px sans-serif; font-weight:100;
このGoogle文字フォントは、Early Accessとなっています。
今回は、ICT技術の「今」を感じる例として、数行の記述だけで「地図」や「ストリートビュー」、 ウェブ文字フォントが描画できることをまとめてみました。

 平成の徒然草ICT版
平成の徒然草ICT版 これまでのブログ
これまでのブログ